bootstrap은 진짜 뭐 잘한다는 사람은 필요없겠지만
내 시야에서는 불필요한 코딩을 최소화할 수 있는 방편이라고 생각한다.
더욱이 bootstrap 사이트에 나온 모든 탬플릿들은 이 API 셋팅을 하지 않은면
이상한 모양으로 출력된다.
이를 방지하기위해서 bootstrap 기본 API셋팅 방법을 올려본다.
# 첫번째
# 1
Bootstrap
Powerful, extensible, and feature-packed frontend toolkit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life with powerful JavaScript plugins.
getbootstrap.com
메인 홈페이지 접속
# 2
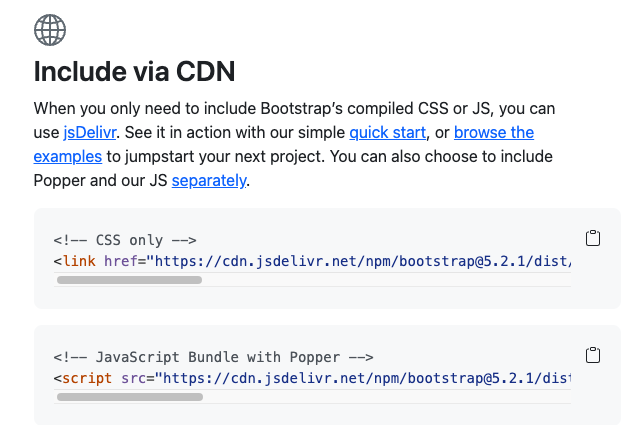
홈페이지 메인에서 약간 내리다보면

이렇듯 CSS only와 JavaScript Bundel with Popper가 짝궁으로 있는게 있다.
2022년 9월 현재로썬 Include via CDN으로 나오나, 업데이터 이전에는 아예 타이틀 이름이 다르기도 하였다.
핵심은 사진속 CSS든 JavaScript든 각 코드의 '오른쪽 상단'을 보면 장바구니 모양의 아이콘이 있다.
이건 아이콘의 모양이 변할 수도 있으나, 해당 아이콘의 기능은 해당 코드를 '복사'하는 버튼이라고 생각하면 된다.
즉, 굳이 저 버튼이 아니더라도 우리가 통상 아는 복사를 문제없이 할 수 있다면 굳이 이용할 필요는 없다.
# 두번째

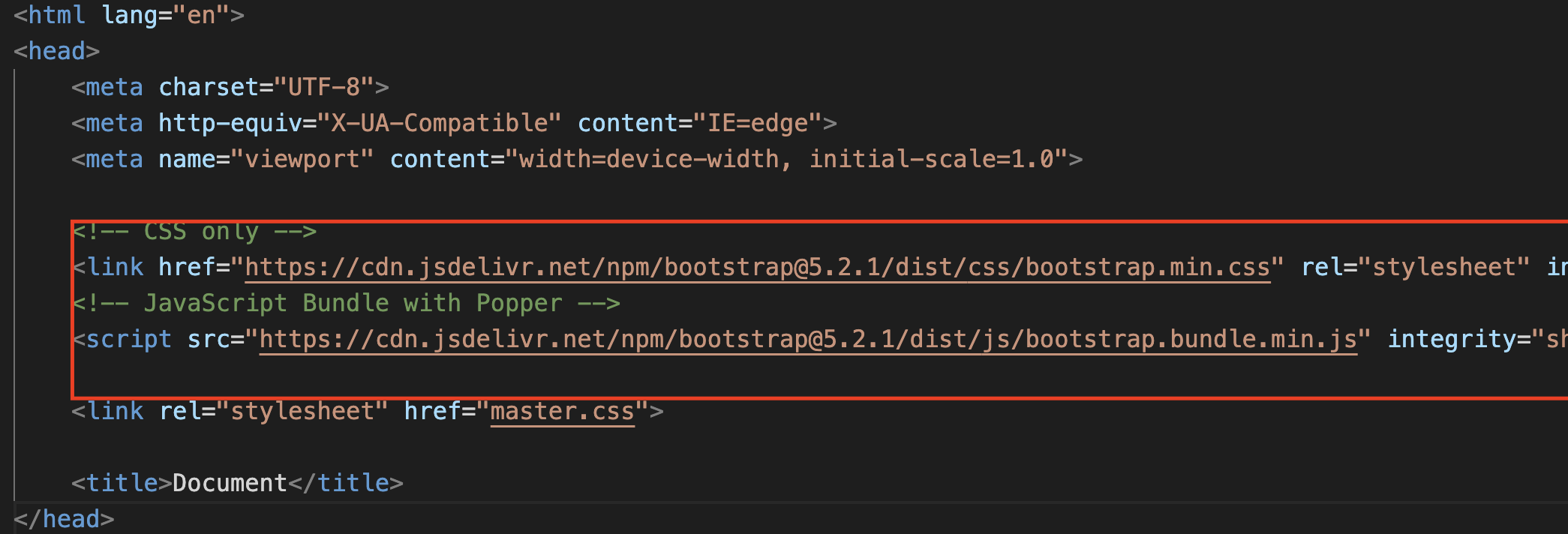
html파일을 열었을때 내용을 해석하는 능력이 없다면 내용을 다 날려버리고
doc이라고 하고 tab키를 누르면 head, body의 영역이 자동으로 생성이 된다.
첫번째의 2에서 복사한 2개의 API 링크를
head, 그 중에서도 head 영역의 가장 하단의 위치한 title위에 붙여넣자.
물론 캡쳐에서 보듯이, link로써 css는 써줄테니깐 title위에 link, link위에 css, javascript API를 순서대로 넣어줘도 괜찮을 것 같다.
# 세번째
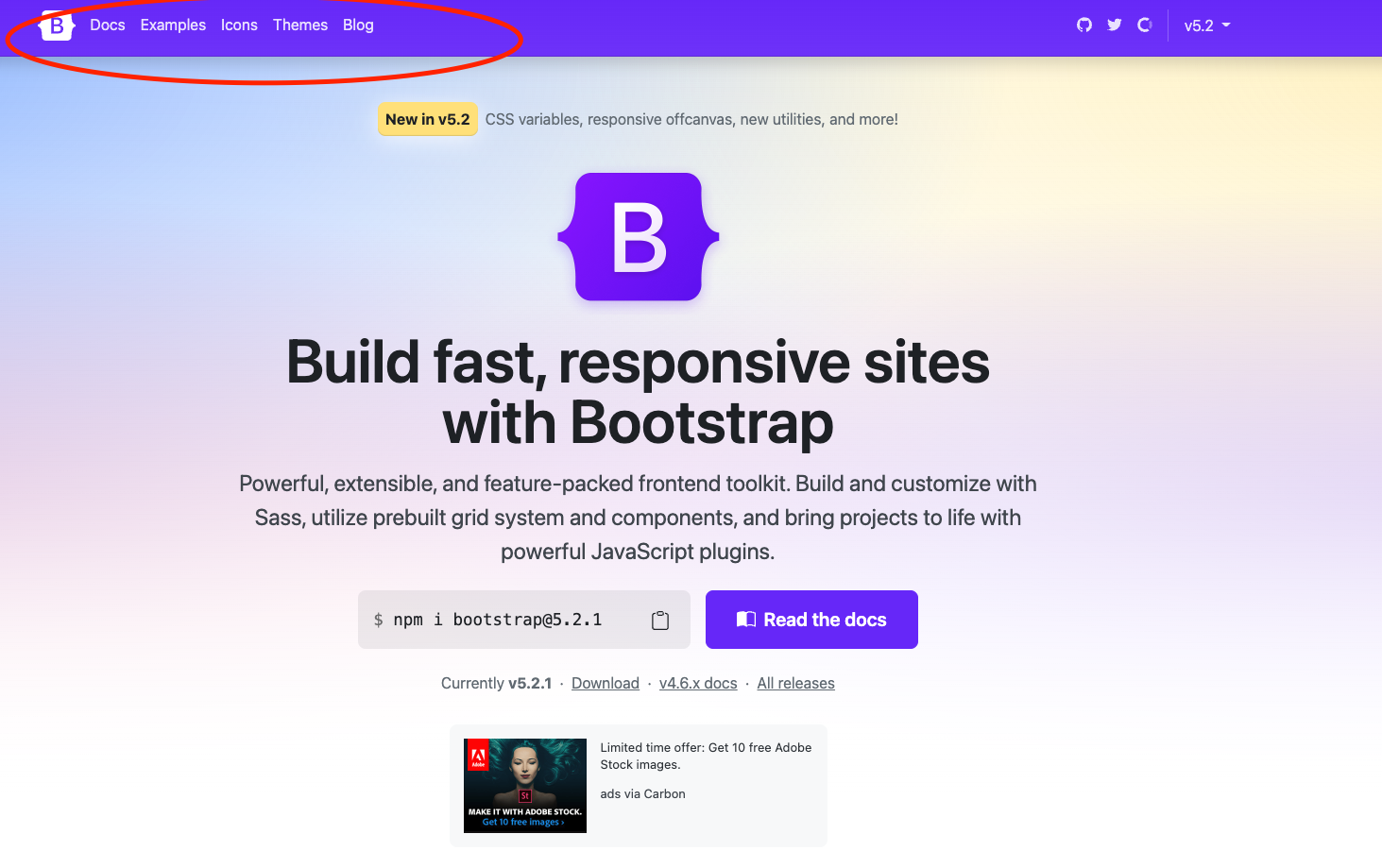
첫번째의 1에 보면 bootstrap의 페이지 주소가 있다. 해당 페이지에서
UI는 수시로 변경이 가능하니, 메인 카테고리 이름중에 Example을 눌러준다.

2022년 9월 현재는 왼쪽 상단에 위치하고 있으며, 해당 영역은 빨간 동그라미 표시로 캡쳐떠놨다.
# 네번째
# 1
나는 세번째에 Example로 들어와서
Custom Components
영역에 해당하는 pricing 이라는 탬플릿을 눌러주었다.
뭐 하고싶은거 아무거나 누르면 된다.
그리고 내가 원하는 탬플릿 페이지에서 빈공간에 마우스 우클릭을 한 후에
'페이지 소스 보기'를 누른다. 이거는 UI가 발전함에 따라 명칭이 달라질 수도 있으니 주의하자.

# 2
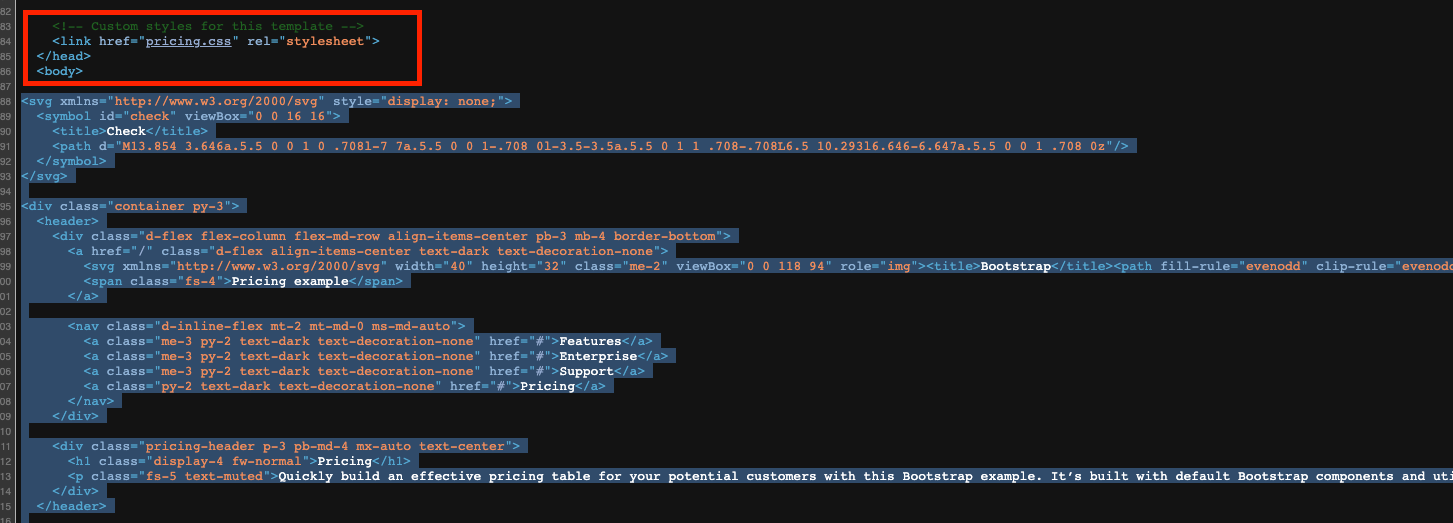
그러면 페이지 소스가 엄청 길게 나오지만
그 중에서 body 태그가 감싸고 있는 부분만을 가져온다.
(이건 내가 더 활용법을 모를가능성이 크지만, 어쨌든, body태그 안의 코드로도 충분히 활용 가능했다.)

마침 친절하게 활용이 가능한 코드가 있는 영역부터는 주석처리로
<!-- Custom styles for this template -->
라고 되어있다.
그리고 내가 긁어놓은 부분은 body 태그로 시작해서

body로 끝나는 태그 안에 있는것 까지만 긁었다.
# 다섯번째
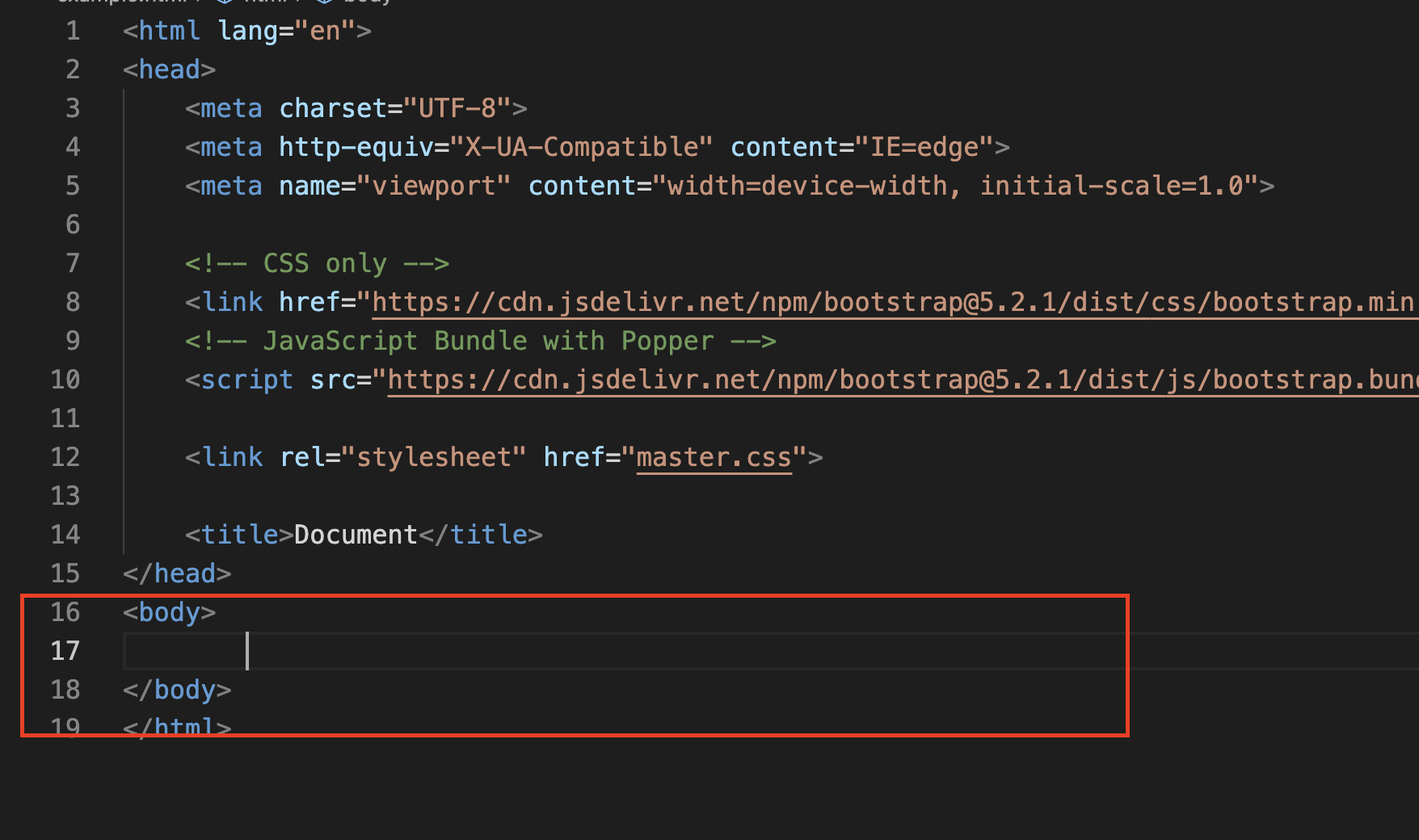
자, 이제 다시 html 파일로 돌아와서

이렇게 body 태그 사이에 네번째의 2에서 복사한 코드를 붙여넣기해주고 저장해준다.
그러면 바로 내용 확인이 가능하다.
-끗
'Web > Css' 카테고리의 다른 글
| *매우중요 css - CASCADE(순차적용), SPECIFICITY(상세적용) (0) | 2022.11.16 |
|---|---|
| css - fontfamily 사용방법 (1) | 2022.11.14 |
| CSS 문제풀이5 - padding, border, margin 개념과 기초활용 (0) | 2022.09.28 |
| CSS 문제풀이4 - 폰트, 텍스트 (font, text) (0) | 2022.09.28 |
| css - google API에 연동하여 폰트 사용하기 (0) | 2022.09.28 |