# 단계1
우선 알아야할 접속 사이트가 2개다
#1
https://developers.google.com/fonts/docs/getting_started
Google Fonts API 시작하기 | Google Developers
이 페이지는 Cloud Translation API를 통해 번역되었습니다. Switch to English Google Fonts API 시작하기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 이 가이드에서는 G
developers.google.com
#2
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
# 단계2
#1
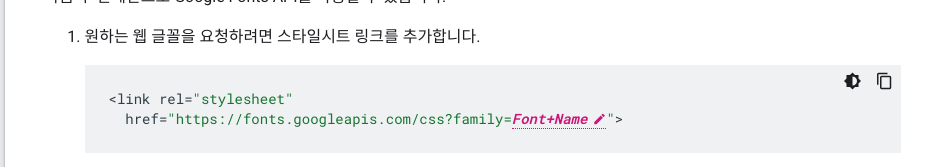
단계1의 #1의 페이지에서

이 부분에 해당하는 글씨를 모두 복사한다.
#2

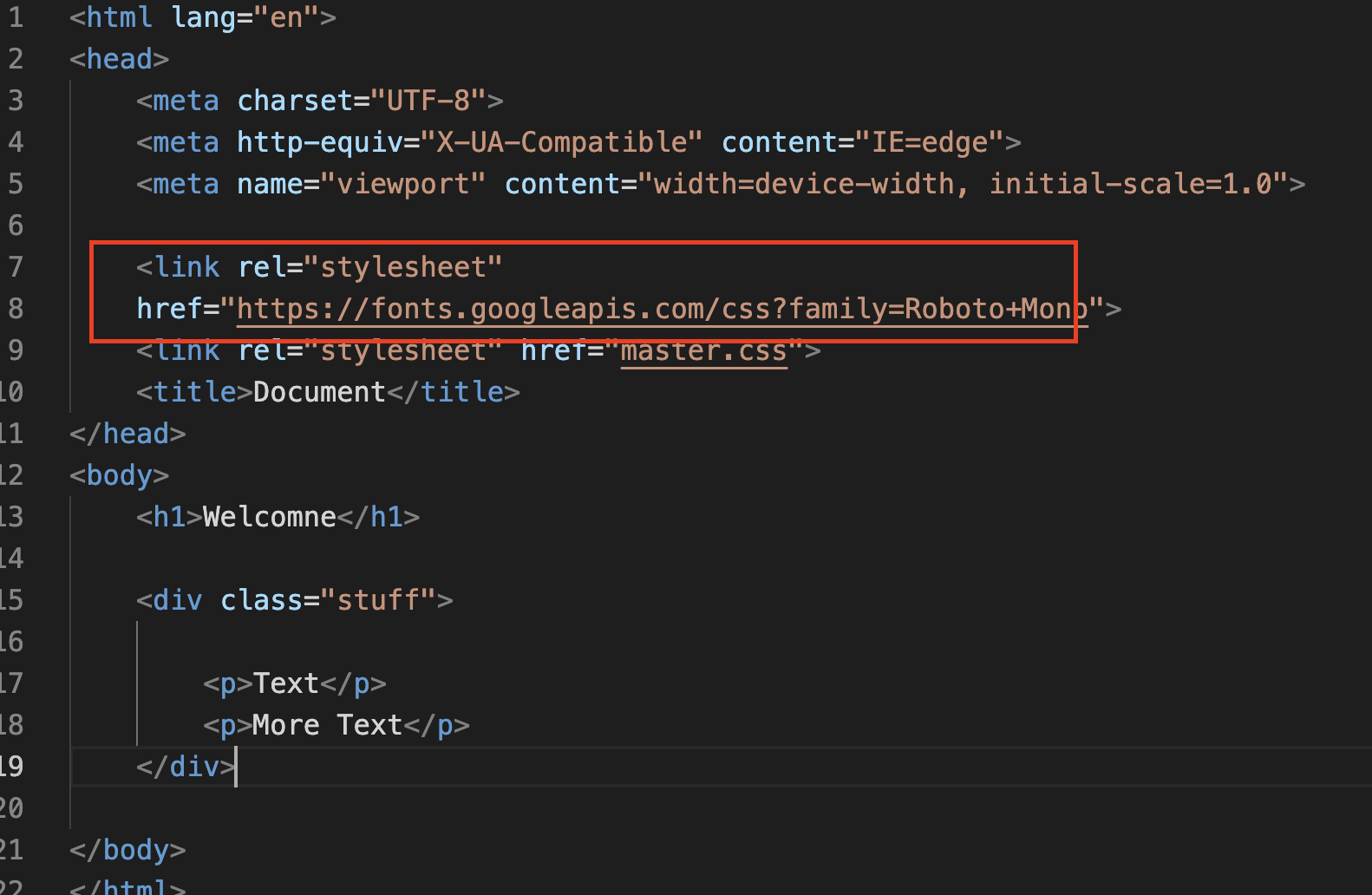
html을 만들때에 처음에 암것도 없다면, 혹은 잘 모른다면, 내용을 그냥 다 지워버리고
doc
이라고 쓰고 tab키를 누르면 자동으로 사진과 같은 형태가 나오는데, 단계2의 1번에서 복사해온 코드를 저 위치에 붙여넣는다.
#단계 3
#1
폰트 고르기
단계1의 2에서 원하는 폰트를 골라서 클릭한다.
그러면 페이지 이동이 될 것이다.
#2
그러면 보통 폰트의 이름이
Noto Sans Korean
이런식으로 되어있을것이다.
스페이스 1개당+로 보통 처리가 되는데, korean은 KR로 처리가 되는등. 변수가 많다.
따라서

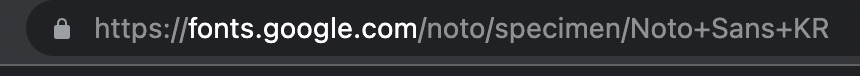
이렇게 주소창에 보면 맨뒤에
Noto+Sans+KR
에 해당하는 글자를 복사한다.
구분이 헷갈린다면 1개 더 알면 좋다.
Noto+Sans+KR의 앞에는 /로 막혀있지 않은가.
/는 영역을 구분해주는 의미로 생각하면 된다.
#3
단계2의 2를 보면 href에서 가장 마지막에 family= 뒤에 글씨를 단계3의 2로 대체해준다.
약간 이해가 어렵다면 단계2의 1에서 API글씨를 복사해올때 보면 Font+Name이라고해서 분홍색 글씨로 되어있는 영역에
내가 단계3의 2에서 가져온 것을 붙여넣는다고 생각하면 된다.
# 단계 4
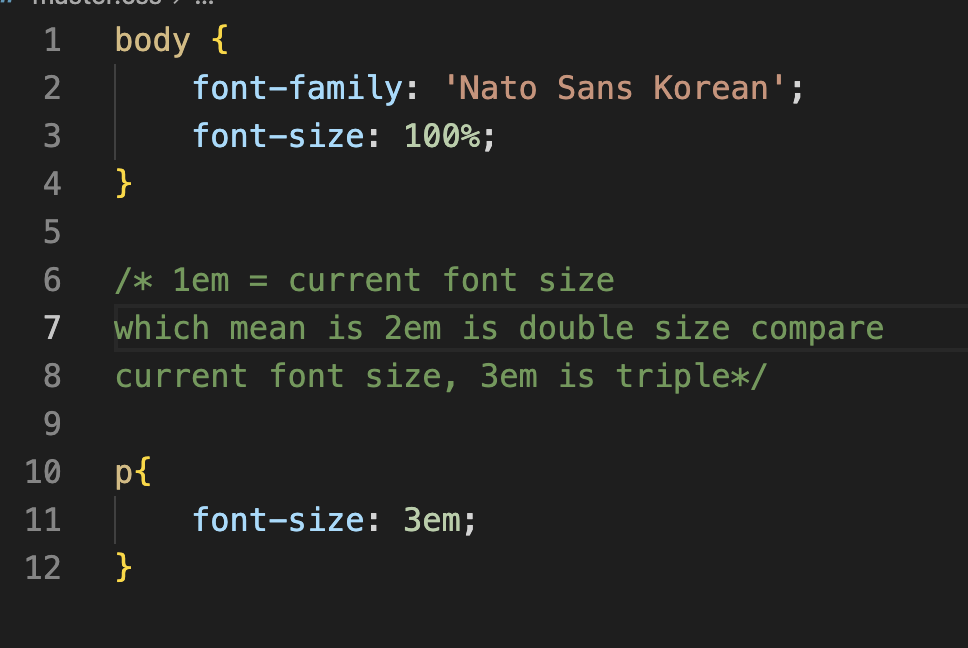
마지막 단계로써 css에 적용할 때, font-family: '여기';
에서 '여기' 에다가 단계3의 2에 해당하는 글씨를 그대로 넣어준다.
즉, 여기서는 위의 단계 3의 3처럼 Noto+Sans+KR로 해주는게 아니라
Nato Sans Korean
이라고 입력하는 것이다.
예를 들자면 이렇다.

폰트를 다운받아서 딱히 이런 API방법 말고도 링크처리해서 가져오는 방법도 있는걸로는 알고있다.
API 처리방식이 약간 더 느리다고는 하나, 그게 크게 체감될 차이는 아닌것같다.
하지만 API의 가장 중요한 점은, 내가 내 PC에 다운해서 적용을 하더라도, 이용자의 PC에는 해당 폰트가 없으면
보이지 않을 것이기 때문이다 (뇌피셜이긴 한데 이게 맞을것이다)
암튼 API쓰자.
끗
'개발일지 > 임시카테고리' 카테고리의 다른 글
| CSS 문제풀이5 - padding, border, margin 개념과 기초활용 (0) | 2022.09.28 |
|---|---|
| CSS 문제풀이4 - 폰트, 텍스트 (font, text) (0) | 2022.09.28 |
| css 문제풀이3 - div안의 div, class와 id에도 각각 css 먹이기 (0) | 2022.09.28 |
| css 문제풀이2 - div과 span을 구분하여 css적용 (0) | 2022.09.28 |
| css 문제풀이1 - h1영역에 색상, 백그라운드 색상 입히기 (0) | 2022.09.28 |